Html Sayfasına JavaScript Kodunu Eklemek
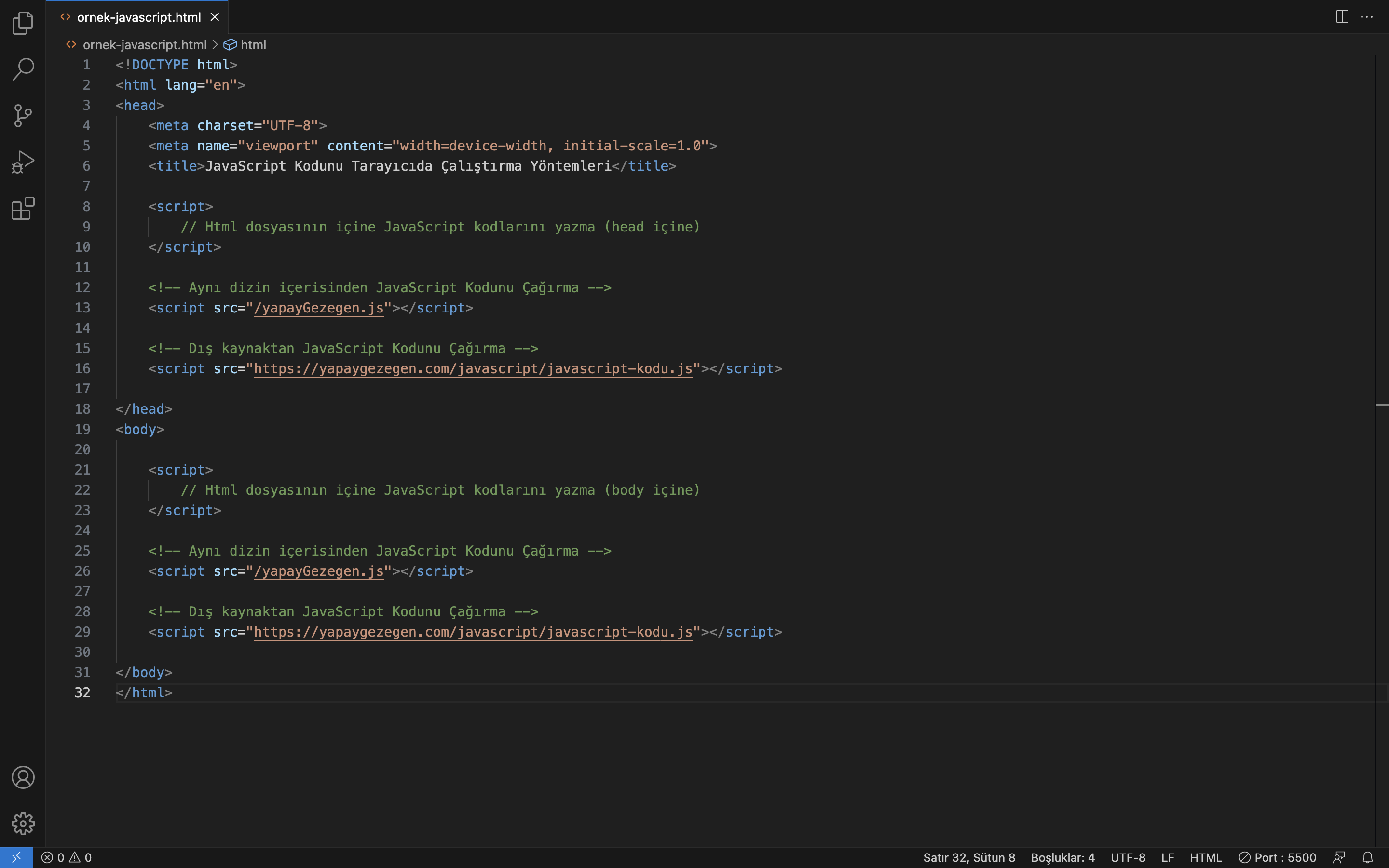
Javascript kodları, head ve body etiketlerinin arasına yazılabilir. Html sayfası yukarıdan aşağıya olacak şekilde yorumlandığı için: JavaScript kodunun body kapanış etiketinin bir satır üzerine veya bir satır altına eklemeniz tavsiye edilir. Html elementlerinin seçilebilmesi için: ilgili Html etiketinin JavaScript kodlarından önce tanımlanmış olması gerekmektedir.
JavaScript kodları: .js uzantılı bir dosya içine yazılabilir. Bu kodlar, src etiketi ile dosya konumu belirtilerek, Html içine çağrılabilir. Bu yöntem ile farklı sitelerden JavaScript kodlarını da çağırabilirsiniz. * Dışarıdan çağırılan JavaScript kodları, sizin kontrolünüzün dışında olduğu için risk barındırır. Dışarıdan eklenecek kodu incelenmeden çağırmanız, tavsiye edilmez.

Asenkron (async) Olarak JavaScript Dosyalarını Eklemek
JavaScript dosyalarının Html sayfası ile birlikte asenkron olarak yüklenmesini sağlar. Dosyalar yüklendiğinde hemen çalıştırılır.
Ertelemeli (defer) Olarak JavaScript Dosyalarını Eklemek
JavaScript dosyasının Html sayfası ile birlikte yüklenmesini sağlar. Ancak çalıştırılmasını sayfanın tamamen yüklenmesini bekleyerek yapar.
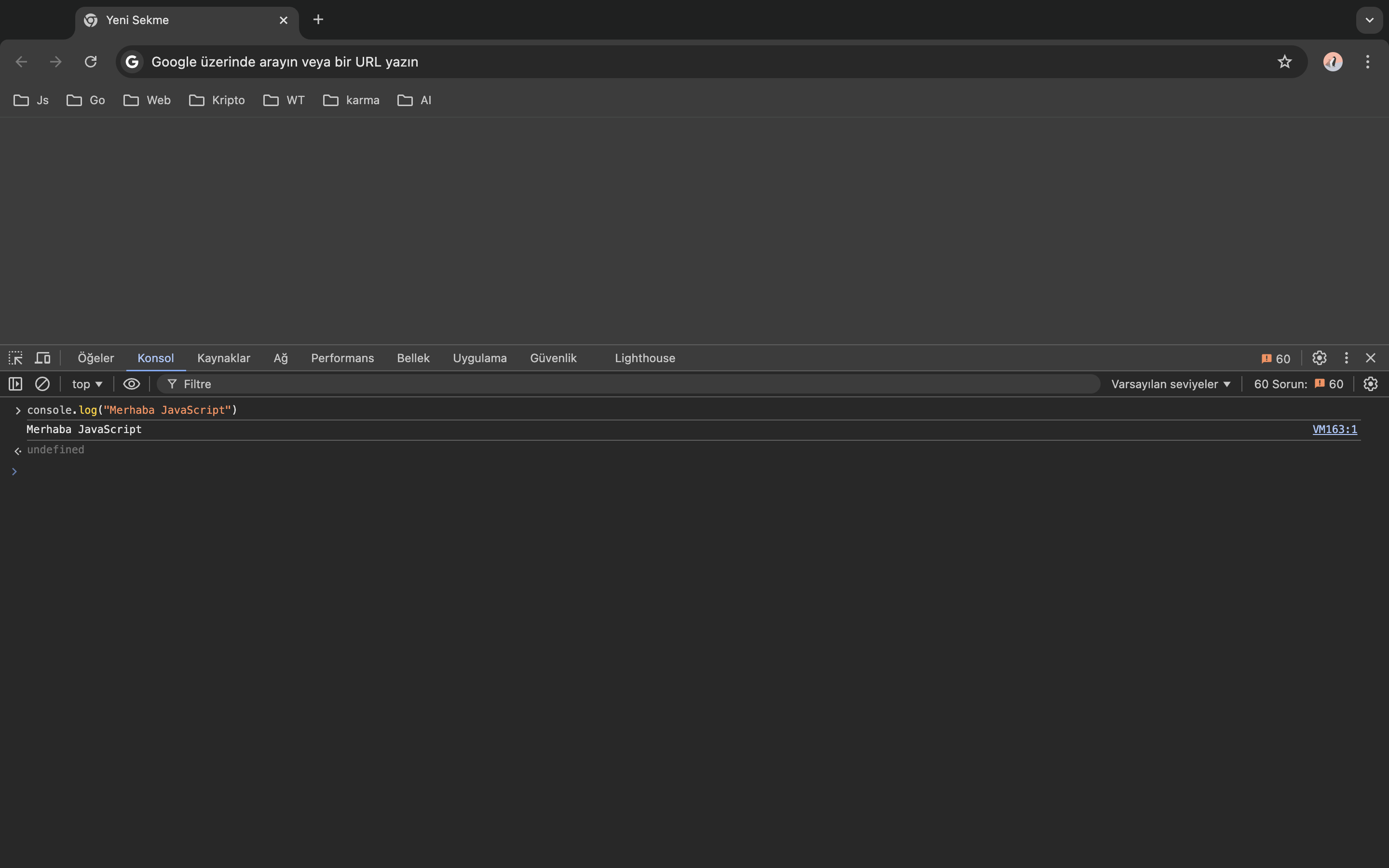
JavaScript kodları, doğrudan konsol ekranına yazılabilir. Bunun için: tarayıcınızın sağ üst köşesindeki "Üç Nokta" butununa basın. Açılan pencereden "Diğer Araçlar" bölümüne geçin ve oradan "Geliştirici Araçları" butonuna basın.
Konsol ekranını açabilmek için kısayol tuşları: Windows ve Linux -> Ctrl + Shift + J / macOS -> Option + Command + J
Konsol ekranında bir alt satıra inebilmek için: Shift + Enter tuş kombinasyonu kullanılır. Kodu çalıştırmak için: Enter tuşuna basılır. Konsol ekranına yazdığınız kodlar, açık olan web sayfasına etki eder. Böylelikle istediğiniz web sayfasını: manipüle edebilir, veri kopyalayabilir ve sistem açıklarını arayabilirsiniz.